Aims of the project:
For this project, our goal was to find solutions for the different types of experiences the users encounter while searching for a good restaurant.
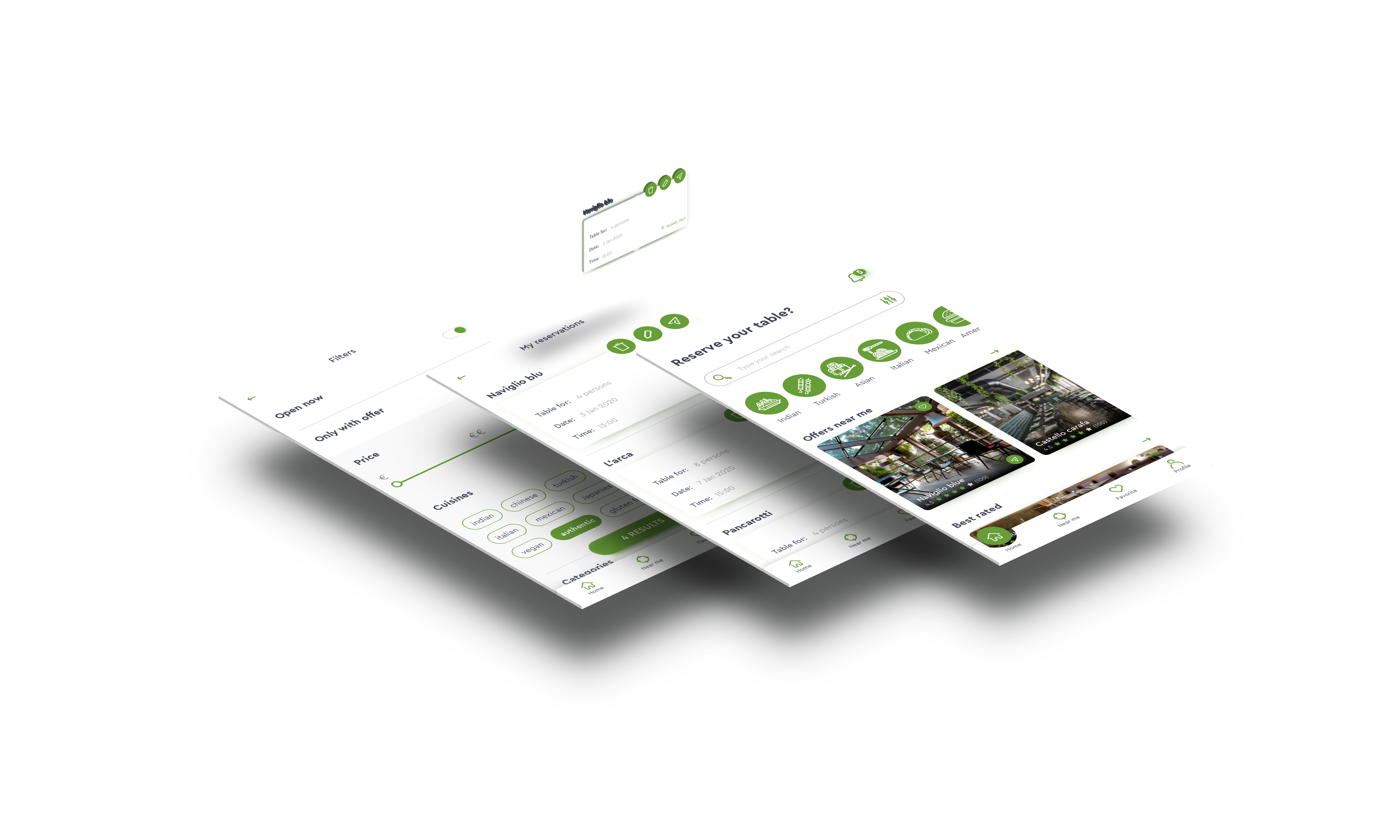
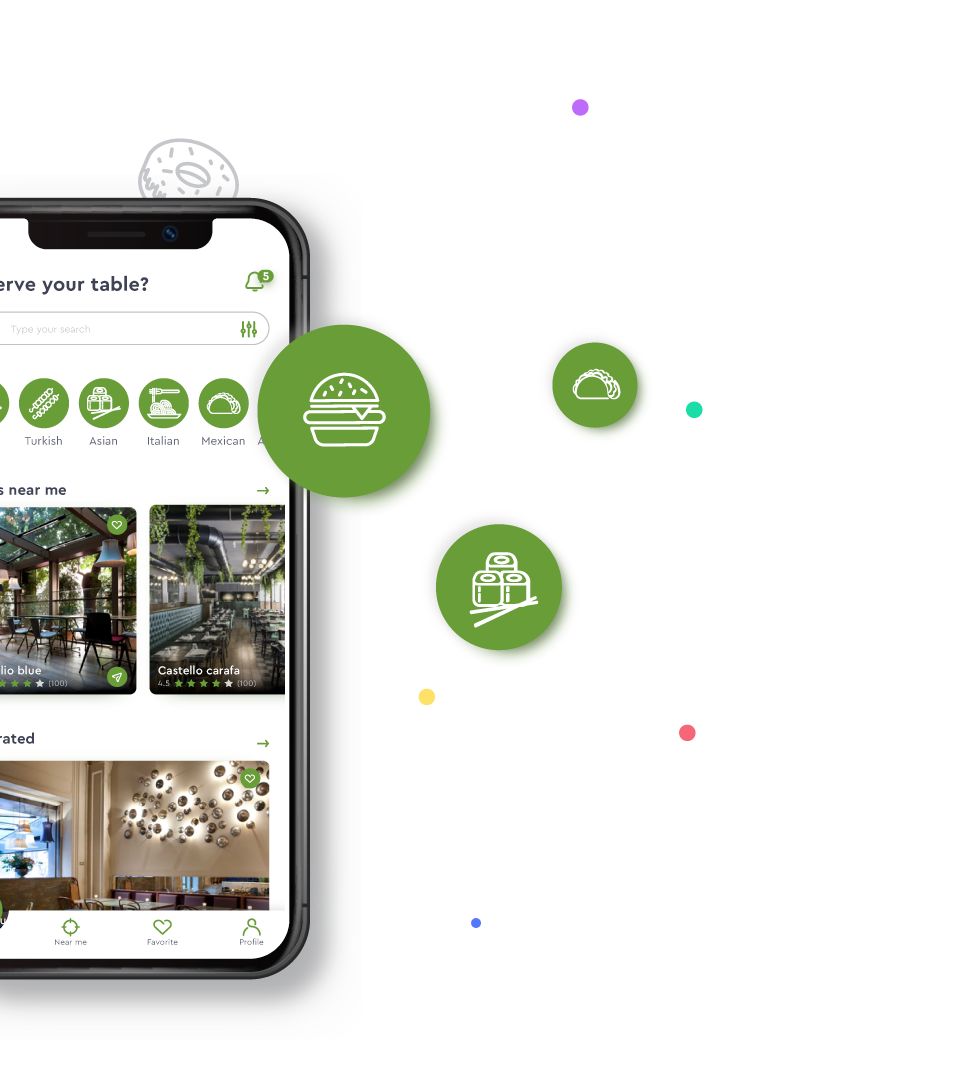
An application that guides the users to find the perfect restaurant for each moment & allows you to book it in real time.
For this project, our goal was to find solutions for the different types of experiences the users encounter while searching for a good restaurant.
To make the application work at its best performance by creating a better and smooth experience for the user.
The different type of users who are searching for specific restaurants according to their preferences. Also the restaurants in collaboration will get recognized.

Andrea
Franziska
Hadeel
for a better UX we had to know the different type of users, specially because the fork not only deals with normal users, but also with restaurant owners. for this reason we had to book a table in real time through the app to get the experience of a normal user. we also contacted some of the restaurants to have a better knowledge of how they work with the app.




Through our research we highlited some of the isuues that the users are facing when they use the app.

in order to reach the best outcome with our design, we decided that users should be the core of our design, and for that reason we came up with "User is the Core" as our motto for this project. We also added additional solutions for a better Ux/Ui in general.

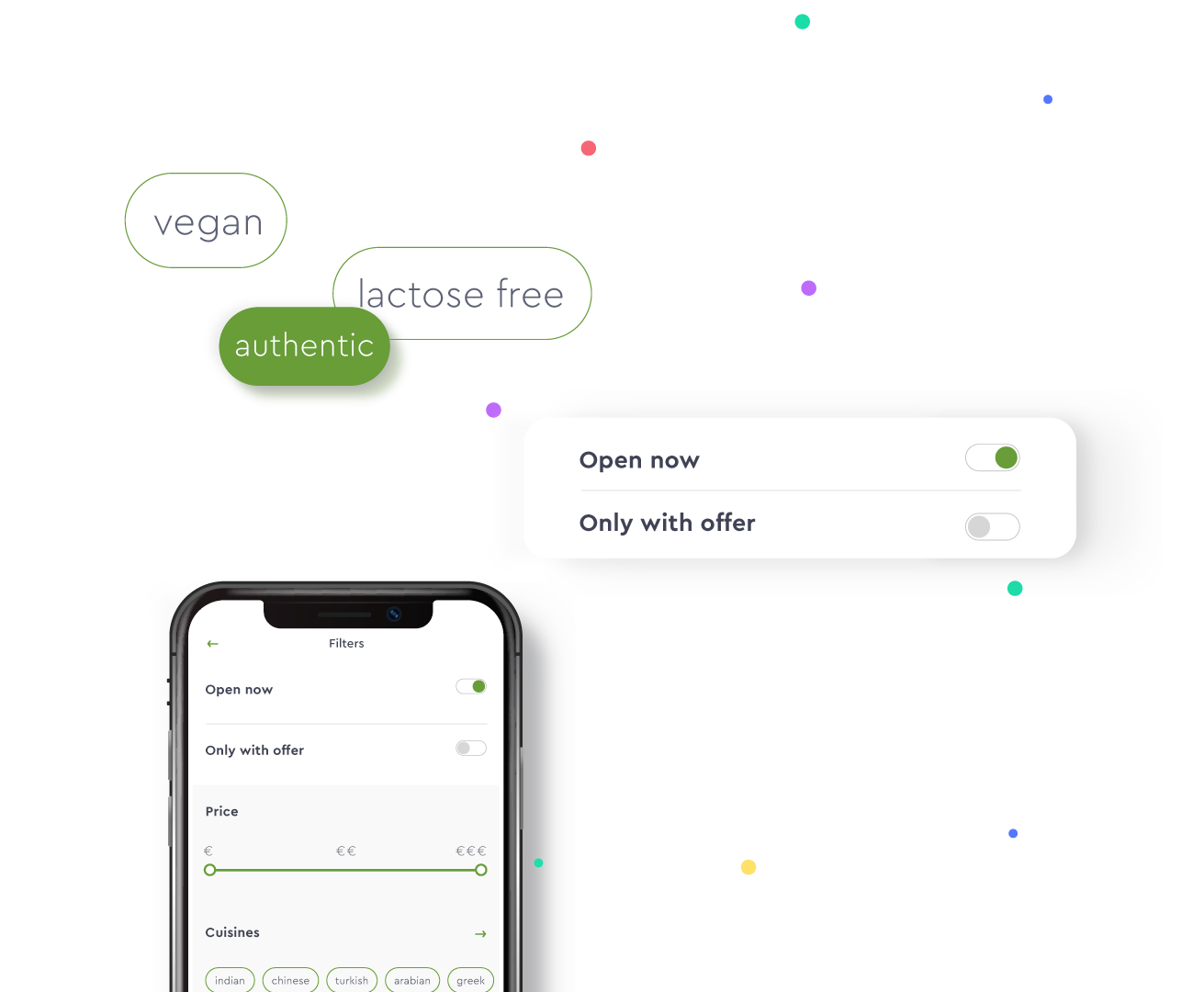
Better Ux, easy navigation, save time and easy reach.


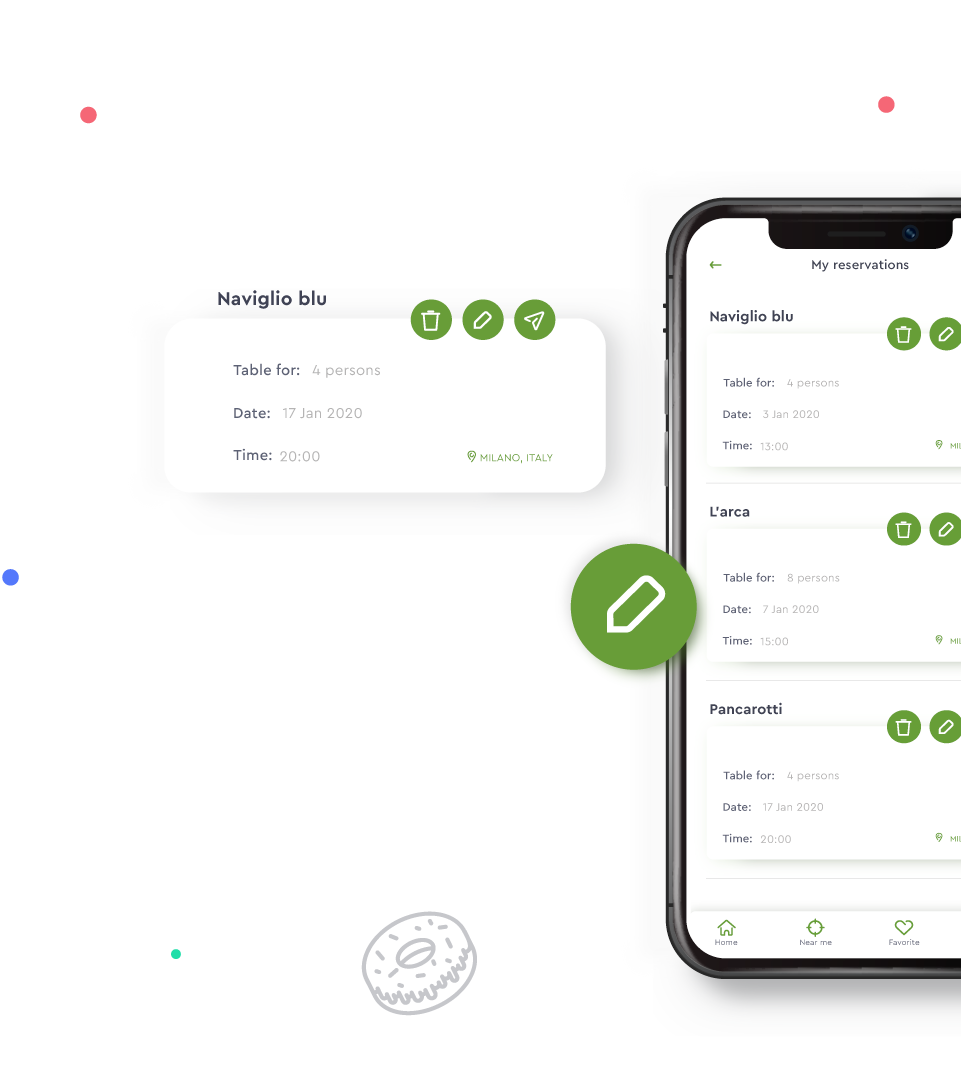
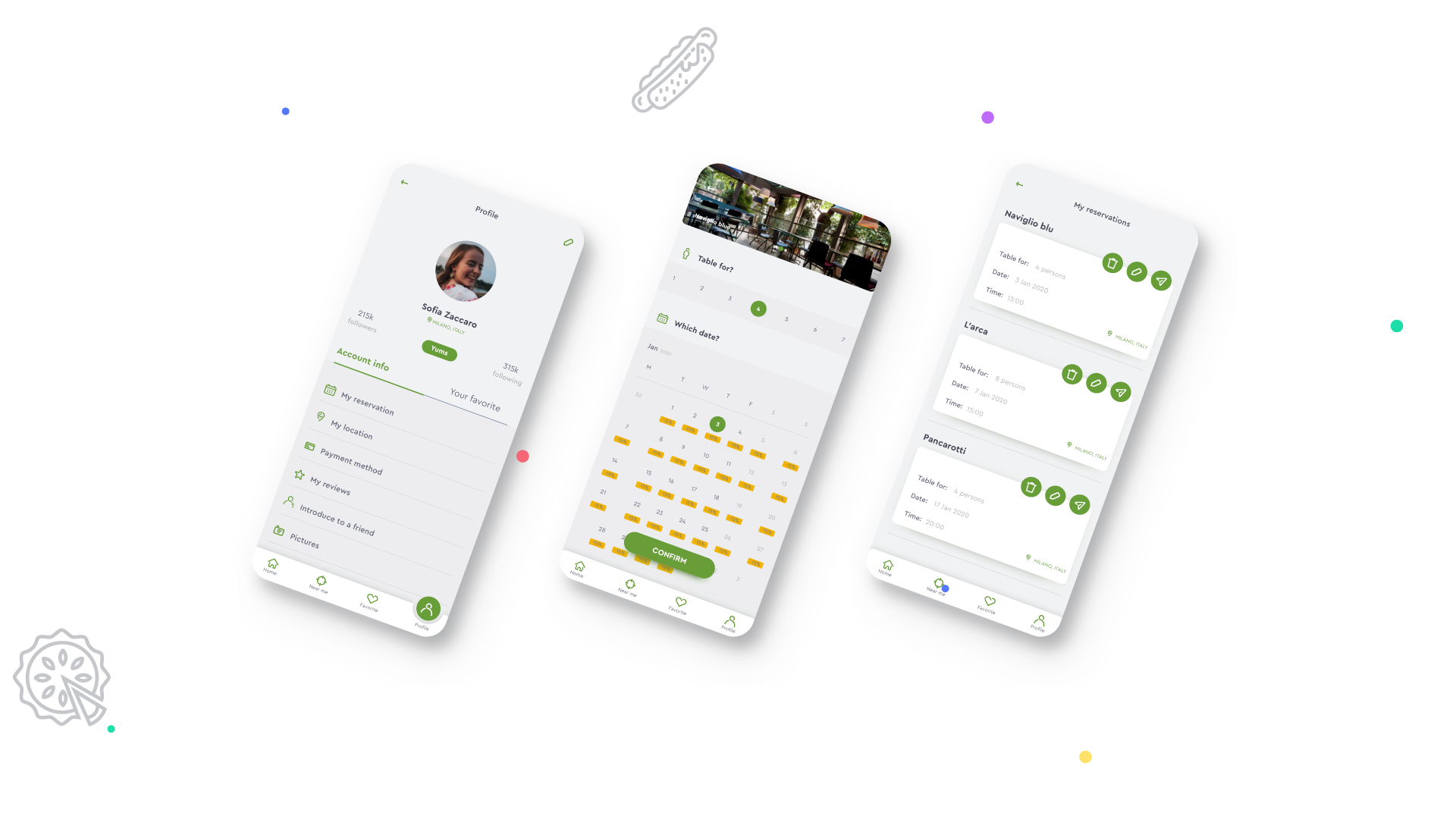
Give the users the possibility to edit the reservation through the app without calling the restaurant.

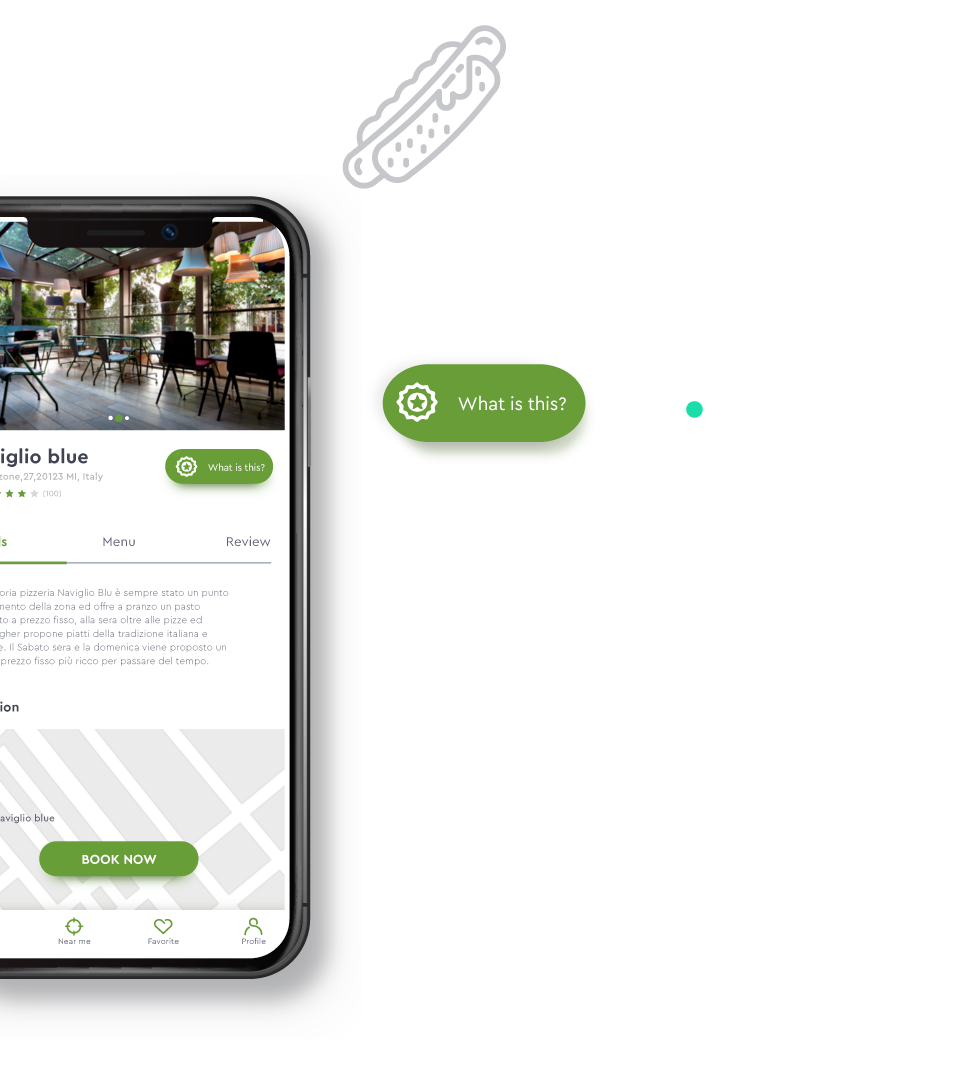
To build trust with the users, this badge is linked with an article that defines the badge and recommendation by food food bloggers.
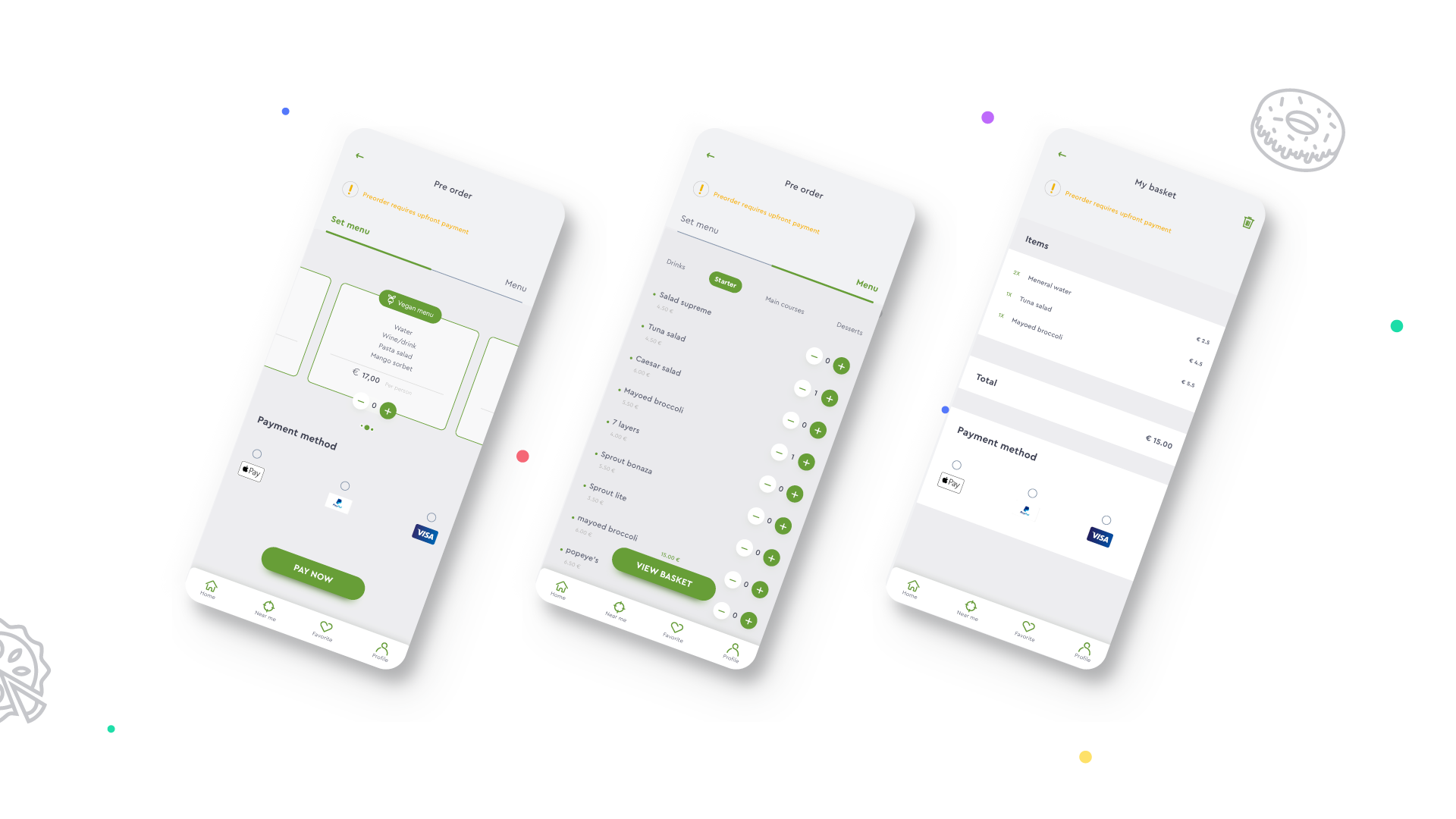
We have designed all the screens needed to submit a reservation


[Ux design]
[Ui design]
[Research]
[wireframing]
[Prototype]
[User journey]
[User critique]